| Client | Project Summary |
|---|---|
| Dell Services for Sidra | To design and develop the e-learning element of a blended learning training program (e-learning and instructor-led classroom training) for eight IT systems implemented within a hospital and medical research centre in Doha, Qatar. |
About the project
The client required a blended learning program to support the users of eight separate IT systems.
Each system had an agreed set of users with different tasks to perform. Each user group was to be provided with only the training modules they needed in their role.
For each learning module we developed:
- A demonstration video: Show me.
- An interactive guided demonstration: Try me (example shown below).
- An interactive test: Test me (example shown below).
The e-learning was developed with Adobe Captivate 5.5.
Running the project
We performed a user needs analysis on each user group for every system and developed a full curriculum for sign off by the client.
With multiple development teams (Instructional Designer, E-Learning Developer and Technical Author) developing in parallel we implemented an Agile environment with weekly sprints.
Within a sprint we were able to:
- Script the e-learning for the next sprint and internally review it.
- Develop the e-learning and place it into the review cycle.
- Update the previous sprint’s e-learning following review.
- Showcase it to the team.
Using Whiteboard information radiators we were able to communicate progress throughout the team and wider stakeholder community.
With daily stand ups, sprint end show and tells and sprint kick off meetings the team was able to see progress, share and overcome obstacles and maintain consistency throughout the e-learning being provided.
The temporary e-learning portal
The client was unable to source an LMS so as a temporary measure I built a portal to enable us to test the learning materials and allow the client to review and sign them off.
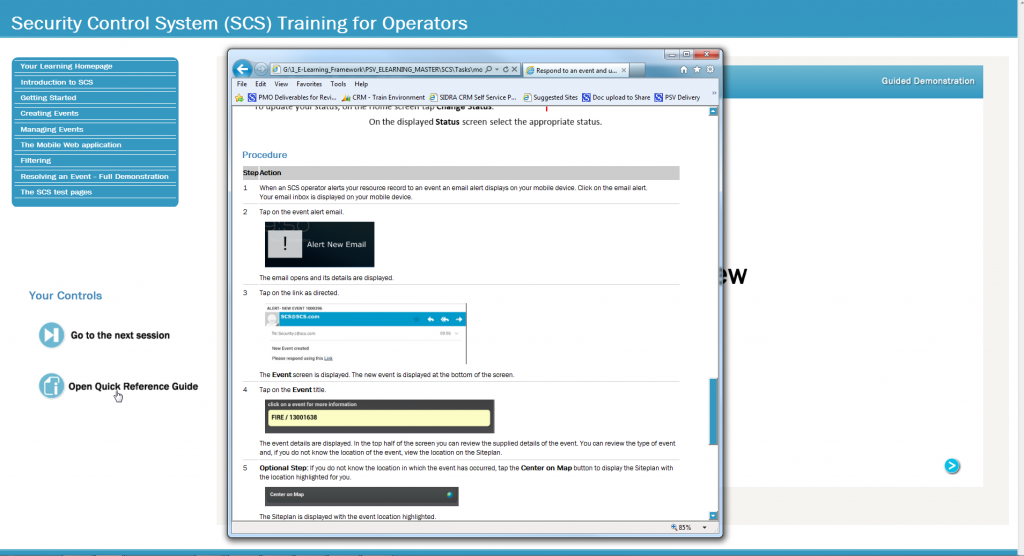
The e-learning portal

E-learning portal key
- System and user clearly identified in the Header area.
- Dynamic menu displays areas of learning and individual lessons.
- E-Learning demonstration and test modules display in the main window.
- Separate controls to navigate to the next module and open the Quick Reference Guide for the currently displayed module.
Example Quick Reference Guide

Example interactive demonstration
Example interactive test
Thanks for taking the time to look at this design and development work. Contact me directly and let’s discuss how I can support you.